VisualStudio の調子が悪いので VSCode でも Unity 開発できるようにしました。
はじめに
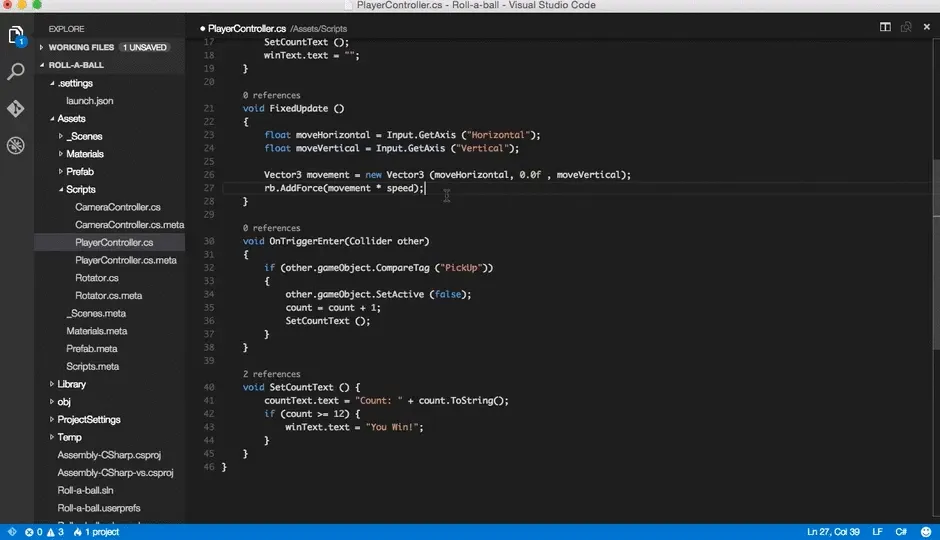
Visual Studio Code can be a great companion to Unity for editing and debugging C# files. All of the C# features are supported and more.In the screen below, you can see code colorization, bracket matching, IntelliSense, CodeLens and that's just the start.
Read on to find out how to configure Unity and your project to get the best possible experience.
コードシンタックス、インテリセンス、参照の表示などは始まりに過ぎないと。
環境
- VScode: バージョン: 1.53.2
- MacOS: BigSur バージョン 11.2.1
やること
- Unity エディタの External Tools の設定
- .NetCoreSDK、Mono をインストール
- VSCode 拡張機能のインストール
- C#補完を有効にする
- 不要なファイルを非表示にする
- Font の変更
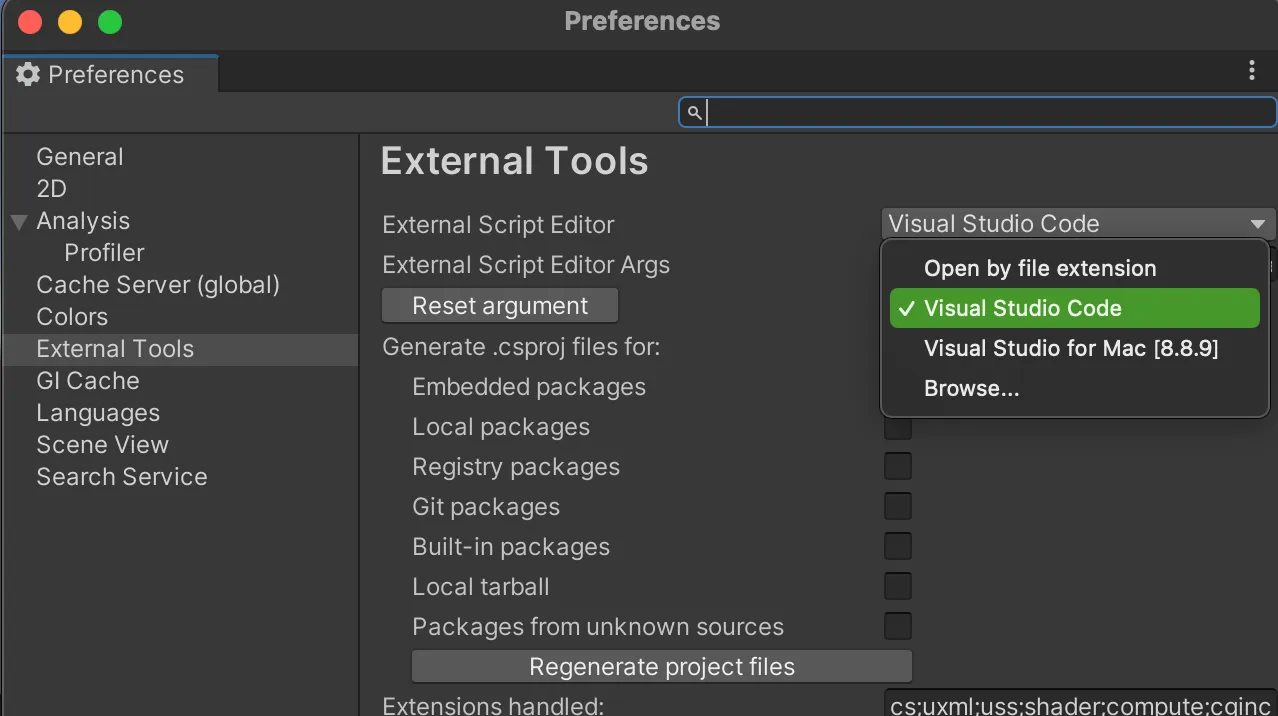
Unity エディタの External Tools の設定
Unity エディタの Preference より、

を設定します。
これで Unity エディタにて C#ファイルをクリックすると VSCode が開くようになりました。
.NetCoreSDK、Mono をインストール
こいつら入れないと VSCode 色々言われるので入れておきます。
Homebrew を使う場合は以下を実行します。
$ brew install --cask dotnet-sdk
$ brew install mono手動の場合は以下よりダウンロードします。
VSCode 拡張機能のインストール
Unity 開発に必要な基本的で人気のある拡張機能をインストールします。
よくわからないけど入れておきます。
デバッグができるように。
MonoBehaviour 関係の関数のスニペットが使えるようにします。
これで、例えば start で void Start(){...} や、update で void Update(){...} が挿入されるようになります。
C#を書くなら必須。
/// で xml コメントを挿入できるようになる。
C#補完を有効にする
基本設定の setting.json に以下を追記します。
"omnisharp.useGlobalMono": "always",always にしないと「.NETFramework のバージョンが見つからない」とか言われます。
不要なファイルを非表示にする
meta ファイルや、fbx などの編集しない不必要なファイルを非表示にします。 基本設定またはワークスペースの setting.json に以下を追記します。
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true,
"**/*.meta": true,
"**/*.*.meta": true,
"**/*.unity": true,
"**/*.unityproj": true,
"**/*.mat": true,
"**/*.fbx": true,
"**/*.FBX": true,
"**/*.tga": true,
"**/*.cubemap": true,
"**/*.prefab": true,
"**/Library": true,
"**/ProjectSettings": true,
"**/Temp": true
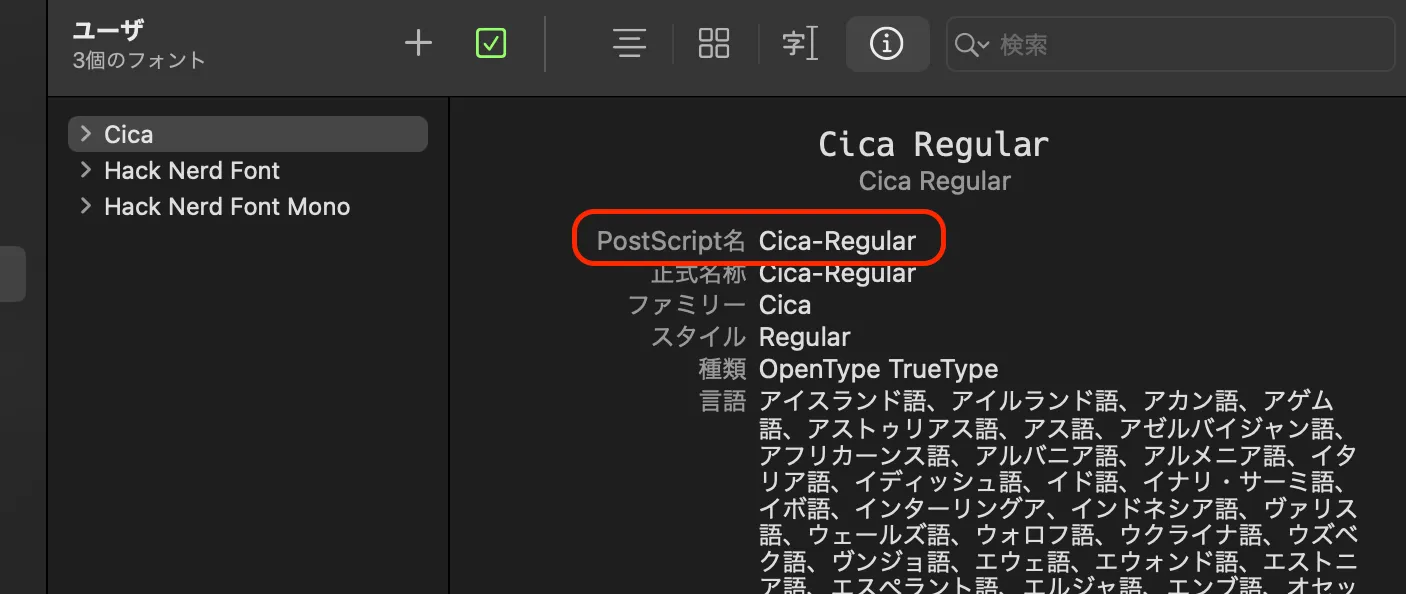
},Font の変更
「Font Book」を開いて、 変更したいフォントの「PostScript 名」を取得します。

基本設定の setting.json に以下を追記します。
"editor.fontFamily": "{PostScript名}",
"editor.inlineHints.fontFamily": "{PostScript名}",
"debug.console.fontFamily": "{PostScript名}",
"editor.codeLensFontFamily": "{PostScript名}",
"terminal.integrated.fontFamily": "monospace"ターミナルは monospace しかサポートしてないよと言われたので、terminal.integrated.fontFamily を設定。
その他
僕個人の設定について。
Vim 拡張
VisualStudio で Vim 拡張がうまく動かなくなったから VSCode に乗り換えようと思ったので。
setting.json に以下を追加します。
こうすることで普通の vim と同じように vimrc ファイルを使える様になります。
"vim.vimrc.enable": true,
"vim.vimrc.path": "~/.vsvimrc" // ←各自設定vimrc.path は普段使っている vim の .vimrc でも良いのですがエディタ用の独自のキーバインドがあったりするので僕は分けてます。
setting.json 公開
他のプラグインの設定も混じってますが..。
{
/* ---------------------------------------------- 基本設定 -------------------------0------------------ */
"editor.fontSize": 16,
"terminal.integrated.fontSize": 14,
"debug.console.fontSize": 14,
"editor.fontFamily": "Cica-Regular",
"editor.inlineHints.fontFamily": "Cica-Regular",
"debug.console.fontFamily": "Cica-Regular",
"editor.codeLensFontFamily": "Cica-Regular",
"terminal.integrated.fontFamily": "monospace",
"workbench.tree.indent": 4,
"files.trimTrailingWhitespace": true,
"editor.codeLens": false,
"editor.suggestSelection": "first",
"workbench.iconTheme": "material-icon-theme",
"workbench.colorTheme": "MyTheme-vscode",
/* --------------------------------- ファイルとフォルダーを除外設定 ----------------------------------- */
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true,
"**/*.meta": true,
"**/*.*.meta": true,
"**/*.unity": true,
"**/*.unityproj": true,
"**/*.mat": true,
"**/*.fbx": true,
"**/*.FBX": true,
"**/*.tga": true,
"**/*.cubemap": true,
"**/*.prefab": true,
"**/Library": true,
"**/ProjectSettings": true,
"**/Temp": true
},
/* ------------------------------- 現在選択している配色テーマの上書き --------------------------------- */
"workbench.colorCustomizations": {},
/* ----------------------------------------------- Vim ------------------------------------------------ */
"vim.vimrc.enable": true,
"vim.vimrc.path": "~/.vsvimrc",
/* ------------------------------------------- Unity, C# --------------------------------------------- */
"unity-tools.localDocumentationViewer": "chrome",
"unity-tools.documentationVersion": "2020.2",
"omnisharp.useGlobalMono": "always",
/* ----------------------------------------------- HTML ----------------------------------------------- */
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features" // 優先フォーマッタ
},
/* ------------------------------------------ Flutter, Dart ------------------------------------------ */
"[dart]": {
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.rulers": [80],
"editor.selectionHighlight": false,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.suggestSelection": "first",
"editor.tabCompletion": "onlySnippets",
"editor.wordBasedSuggestions": false
},
/* ------------------------ 辞書に追加するユーザーの単語(Code Spell Checker) -------------------------- */
"cSpell.userWords": ["Behaviour", "Struct"],
/* --------------------------------------------- その他 ----------------------------------------------- */
"tabnine.experimentalAutoImports": true,
"csv-edit.fontSizeInPx": 15,
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue"
/* ---------------------------------------------------------------------------------------------------- */
}参考
Unity Development with VS Code
VSCode で Unity の補完が効かなくなったときの解決方法(OmniSharp の問題)